Характеристики
Тип экрана:сенсорный
Диагональ экрана, inch:1,44
Разрешение экрана:128*128
Материал ремешка:силикон
Длина ремешка, см:17.5
Материал корпуса:пластик (ABS)
Длина/ширина циферблата, см:4*3.5
Питание:Аккумулятор встроенный, Li-Ion
Емкость аккумулятора, мАч:480
Время непрерывной автономной работы, ч:30
Время зарядки аккумулятора, мин:120
Вид разъема:магнитный
Поддержка:Русский язык; GSM; Приложение Setracker2
Дополнительные функции:голосовые сообщения, камера
Комплектация:часы, инструкция, зарядный кабель, отвертка 1шт
Вес, г:70
Габариты упаковки, см:8*8*5.5
Вес товара с упаковкой, г:130
Возрастная группа:для девочек, для мальчиков; 6-11 лет
Связь:2G
Навигация:LBS
Инструкция по настройке приложения:https://prolike.pro/blog/nastroyka-i-instruktsiya-prilozheniya-dlya-detskikh-smart-chasov-setracker-setracker-2/
Размер циферблата, мм:37
Инструкции:
Детские умные часы Prolike PLSW02PP, сиреневые
28 отзывов
Артикул: 346265
Купить в 1 клик
Тип экрана: сенсорный
Диагональ экрана, inch: 1,44
Разрешение экрана: 128*128
Prolike PLSW02
Умные
часы
часы
Безопасность детей и спокойствие взрослых
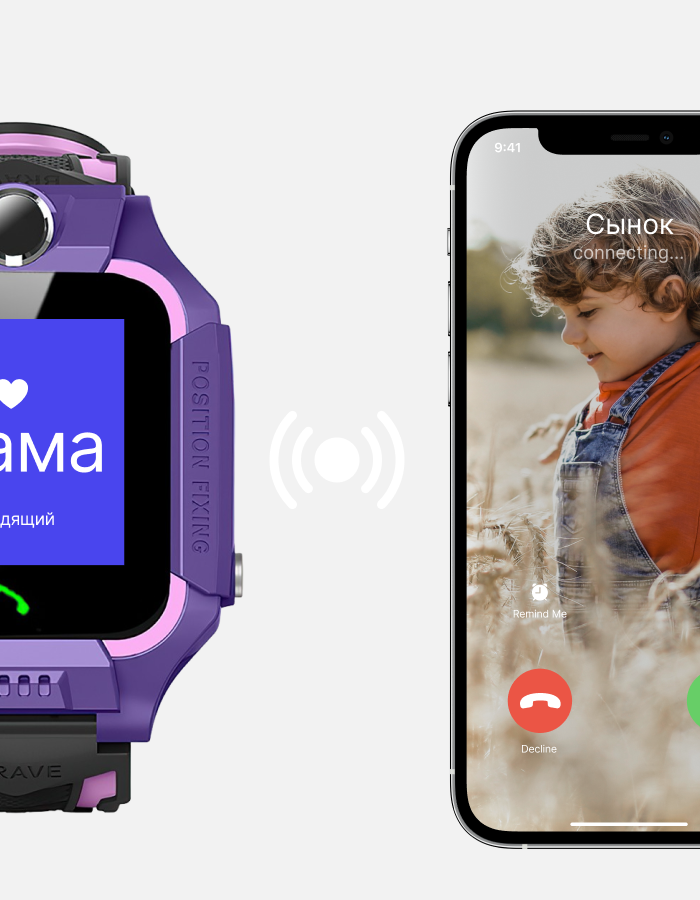
Быть на связи
в любой ситуации
в любой ситуации
С умными часами Prolike PLSW02 Вы сможете в любое время совершать двусторонние звонки и обмениваться голосовыми сообщениями с Вашим ребенком. Вы сами формируете список контактов и можете не переживать за спам-звонки и сообщения с неизвестных номеров.
SOS
кнопка
кнопка
Помощь в экстренной ситуации окажет встроенная SOS кнопка. Она позволяет в одно нажатие поделиться с родителями своим местоположением.




Быть всегда рядом
Функция секретного звонка позволяет быть рядом даже на расстоянии. Вы в любой момент можете услышать, что происходит вокруг ребенка, совершив односторонний звонок на часы, который не отобразится на них.
Управление со смартфона родителя
Удобное приложение SeTracker 2 позволяет родителям управлять всеми доступными функциями со своего смартфона


Всегда знать где находится Ваш ребенок
Благодаря LBS навигации Вы можете определить местоположение своего ребенка в режиме реального времени
Безопасная зона
Встроенная функция электронного гео-забора дает возможность самостоятельно выбирать безопасную зону нахождения ребенка. При выходе за ее границы Вы получите уведомление на свой телефон




Полезный функционал
Встроенный будильник и фонарик будут полезным дополнением к основному функционалу часов.
Оповещение о низком уровне заряда батареи позволит вовремя зарядить аккумулятор и продолжить оставаться на связи.
“
Приобретали для ребенка, часы простые в управлении. Динамик и микрофон прекрасно работают, без шума. Проблем с качеством связи так же не возникало, без обрывов. Звонок громкий, слышно даже на улице вблизи дороги, экран яркий.”
PROLIKE

